2nd Screen
Syncing with QVC broadcast for a digital eComm experience
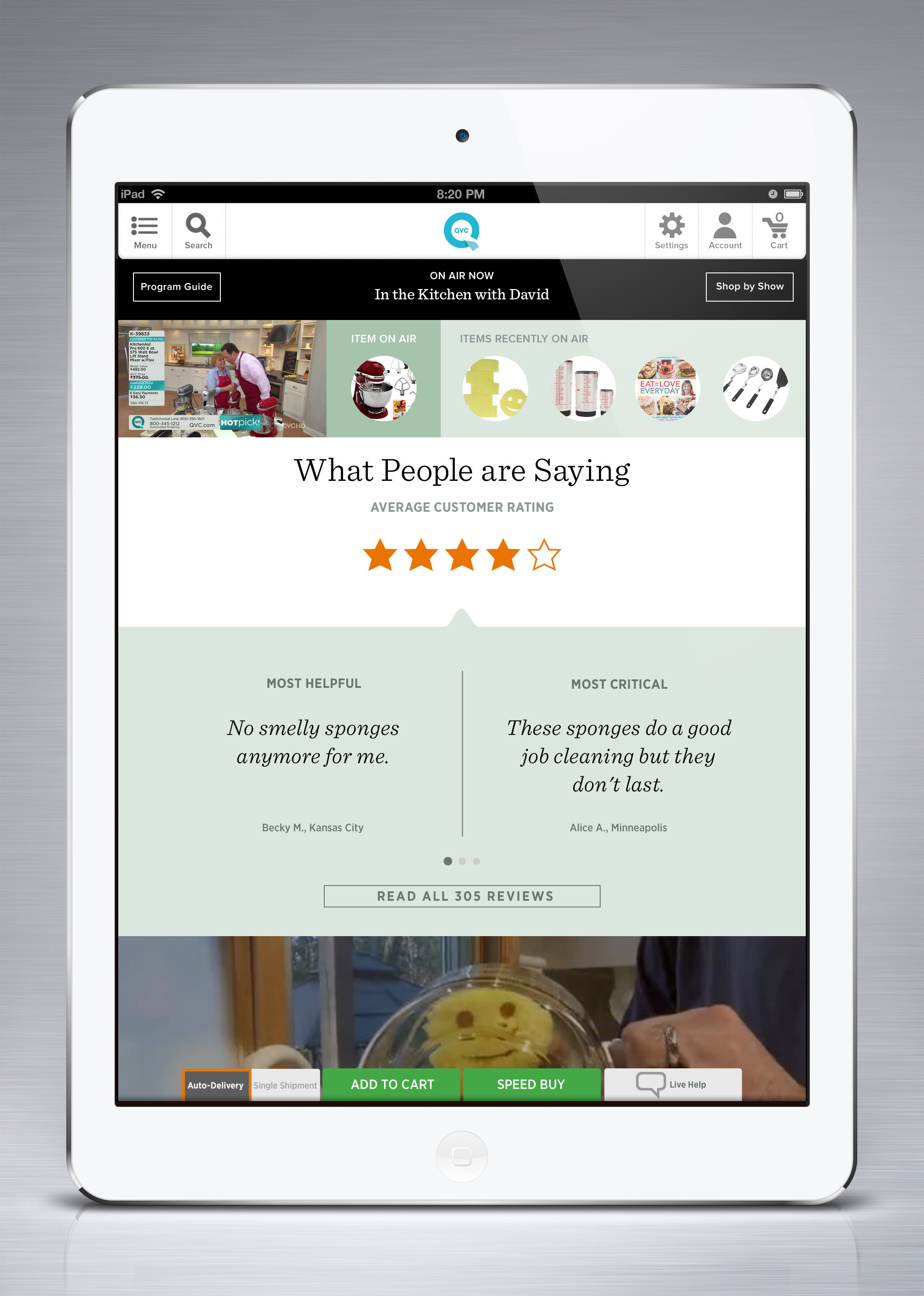
At the kickoff of the ‘Streaming Er'a’ QVC was already on the ball in finding ways to leverage their broadcast to drive users into the Tablet app experience to make purchases and learn more about what QVC has to offer.
The QVC on-air show syncs with the device and captures product details live translating them into UI elements to help make informed purchase decisions. This invites users to engage with the broadcast VIA chat and get a better view of products.
The Concept of 2nd Screen
To bring the abstract into a visual concept I designed a model to capture how all of this works.
QVC is largely a broadcasting network, so the Television is an interactive component that displays and sells items on air.
The goal here is to sync up and provide a Live eComm experience. This serves as an alternative to the call-in-purchase that QVC uses to sell items.
Mapping the 2nd Screen Scenarios
QVC had robust research on user behavior and their attitudes toward the QVC broadcast. With well-fleshed-out personas, I could list scenarios and interactions to help me sketch and prototype the 2nd Screen design.
QVC host a number of product types,
the main categories have different product detail page layouts.
I conceptualize the different variants that come along with products
to help create a punchlist of the different page layouts. some scenarios:
Discounts scenarios In stock out of stock warranty
Profile view components on the (left sketch) turns into navigations buttons in landscape view (right sketch)
Ideation
As a brainstorming exercise, I started sketching the UI. It was a challenge figuring out how all the UI elements respond to different aspect ratios, landscape and profile. This includes basic eComm elements such as add-to-cart, size, color etc…. and video playback features such as play, pause, and the timeline scrubber. Profile was the ideal with a video at the viewer top and product detail undernieth. Lanscape mode turn the product details into a left adjusted navigation.
Sketching and prototyping Product Detail Page with VIdeo
To get a feel for how to handle the I designed a scrollable PDP with video was a challenge. the goal is to let users scroll but not interrupt the broadcast.
Sketching the layout, and the different areas of the Product Story, from Gallery to Reviews, other suggestions.
Prototyping the products slide from the left and keeping the selected product static.
prototyping how the interface responds to pinching the screen.
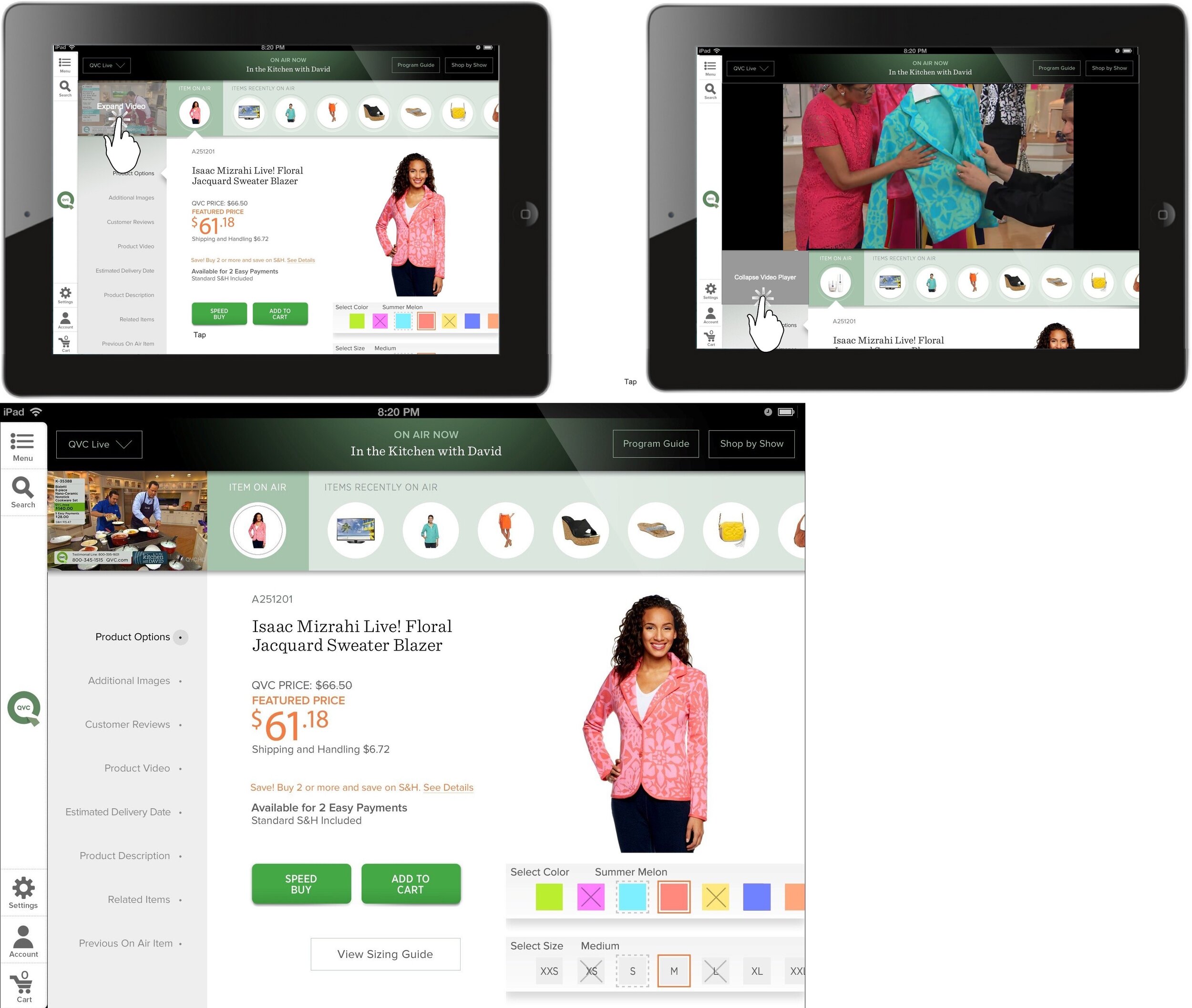
Tablet Interactions
there were a number of gesture interactions I mapped out with the screen UI. Opening the UI, Pausing the video, replay, and scrolling while the video plays. The design allowed customers to shrink the screen and scroll through the product details, pause the broadcast and catch up with the latest broadcast while looking at products
Lo-Fi Wireframes
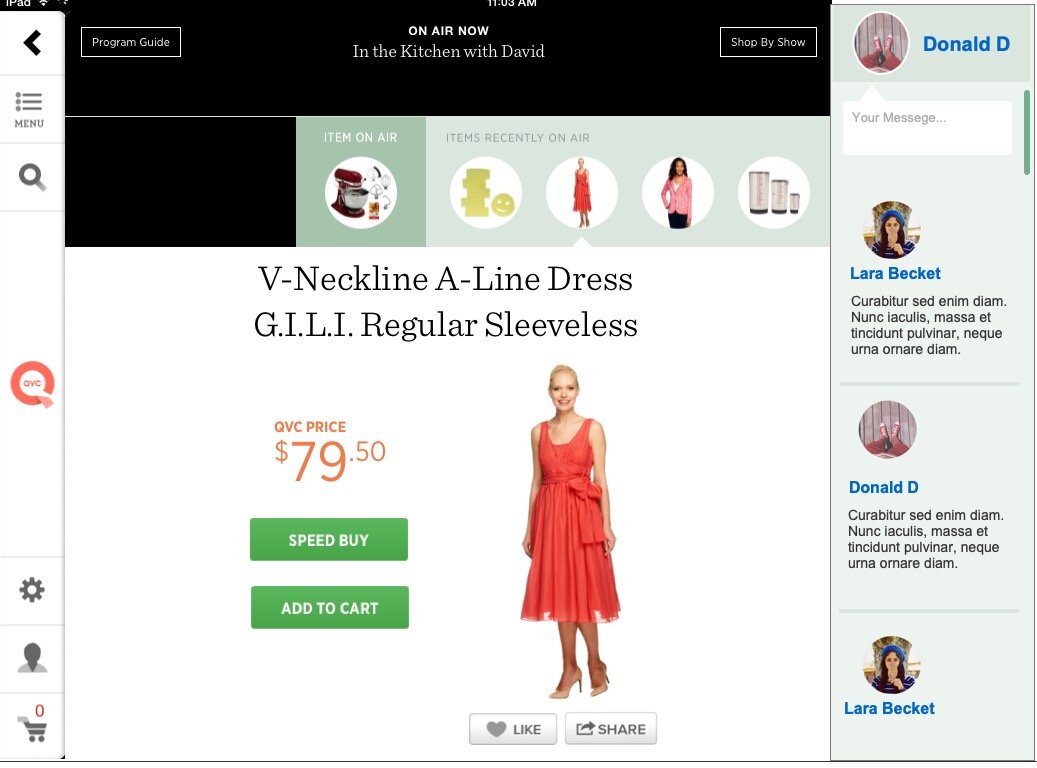
As I identified the types of Product Detail Page (PDP) I come up with a standard design and start wireframing some interactions. The goal here is to tell the story of the product in a similar way the host of the show will tell the story. This includes features, video clips from the show, and comments from other viewers. This also creates an opportunity to subscribe to other programs and engage in discussion.


Customers can interact with other viewer's via that chat and ask questions about the project.

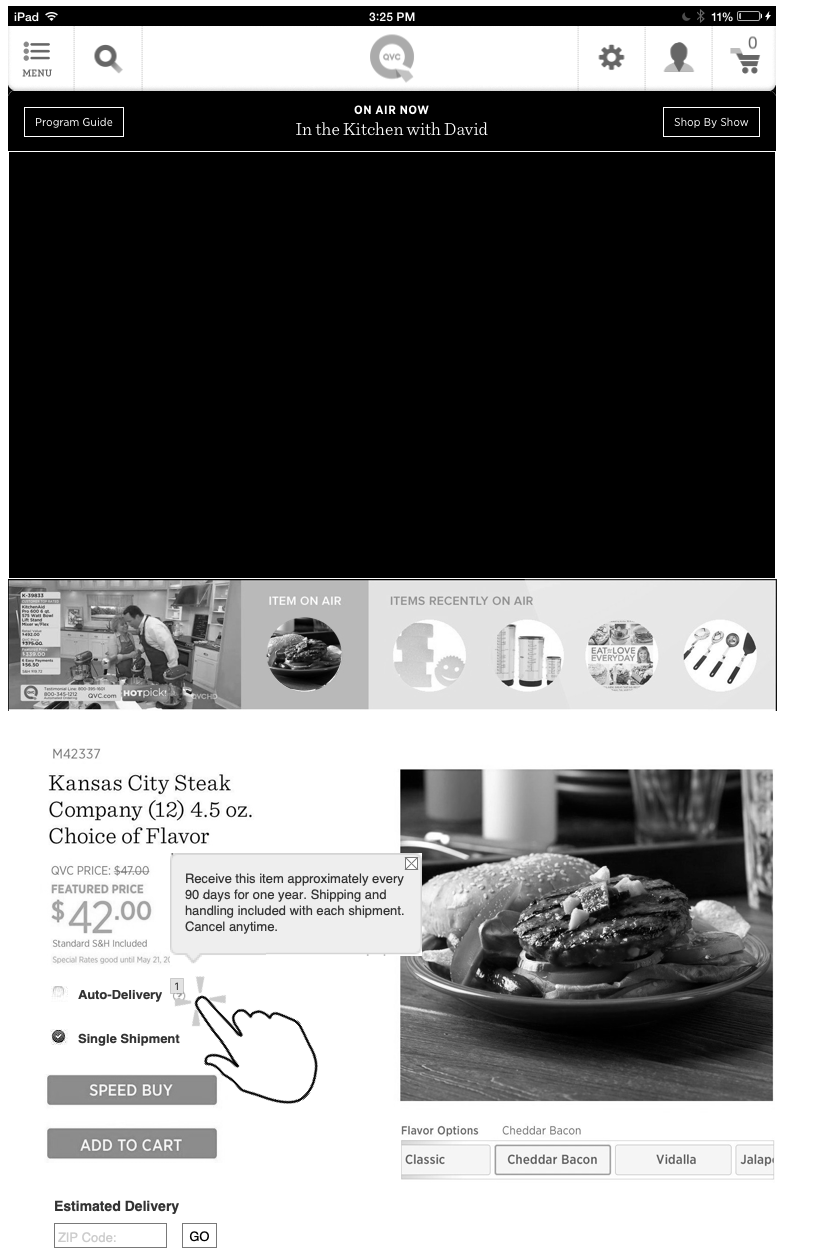
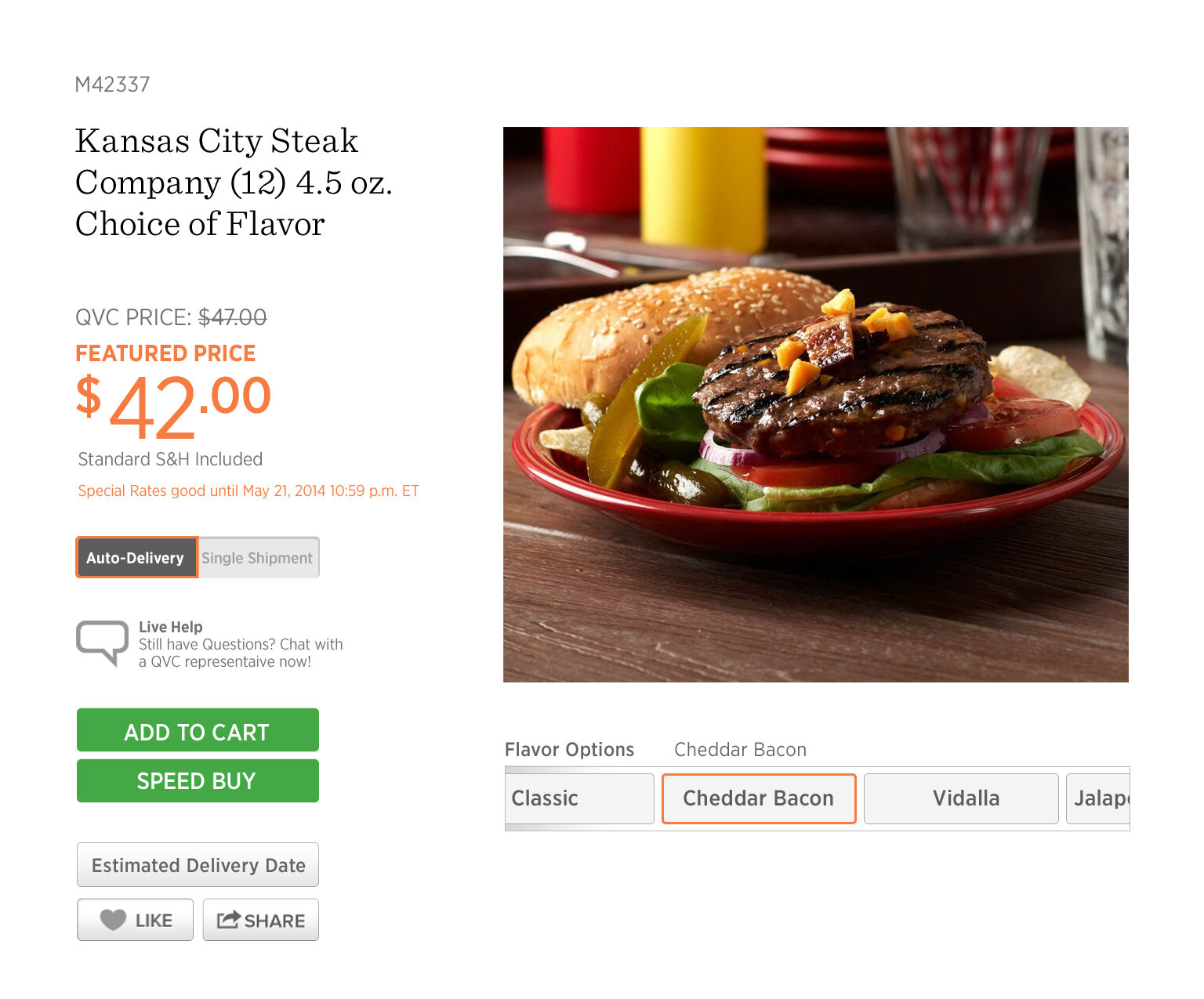
Some products required unique options to be designed on the Product Detail Page, such as different delivery options.
Orienting the Product Strip UI
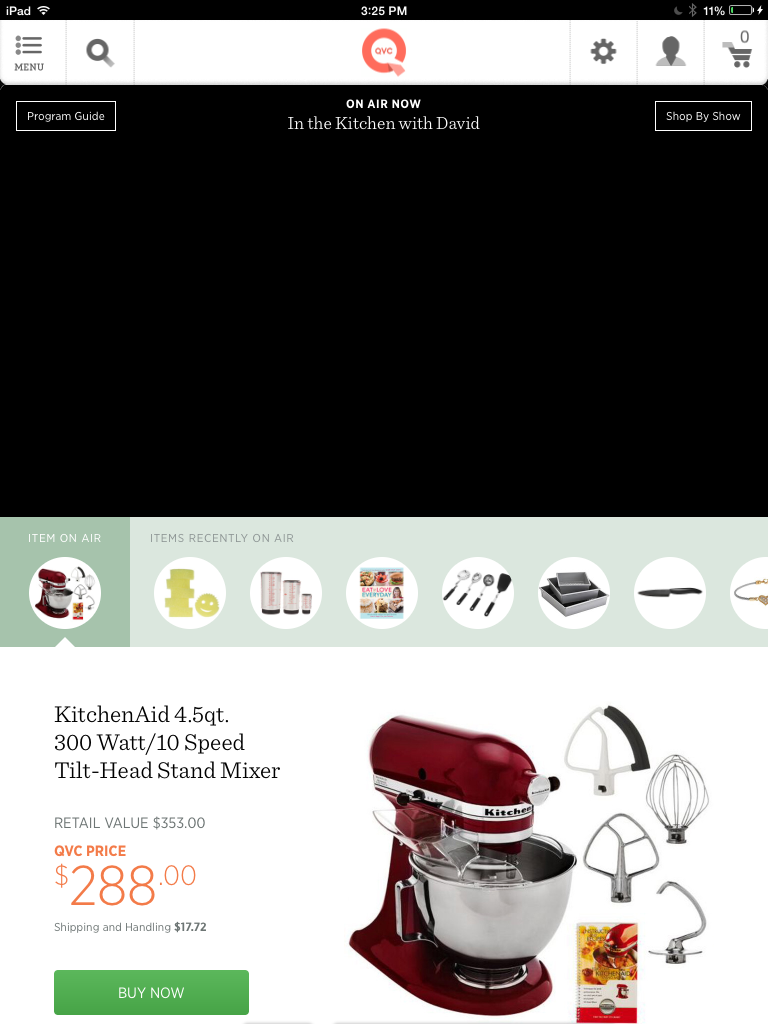
I tried different orientations of the product strip. The strip shows the current product being viewed on air, and previously aired products. Having the splits of the video and the product detail horizontally correlates with the current product visually.



The strategy here is to create a narrative around the product in sync with what users see on the screen.
As the show is on air products are displayed in the app with editable interactions such as color and size and call-to-actions to order.
2nd Screen increased engagement and iPad activity as well as being the first agile project to bring QVC into the streaming era.














